はい、どうも。こんばんはLです。
突然ですがみなさん、いきなり追加CSSをいじっちゃってませんか?
ということで、今回は、Wordpressに実装されている追加CSSをテーマにしてお話ししていこうと思います。
1. 追加CSSとは
そもそも、追加CSSとは何か?
ワードプレスでは、元のテーマにHTMLとかCSSだとかいう、行の間隔や文字の大きさなどを設定したものが元々実装されています。
有料テーマになると、コードをあまり書かずにカスタマイズできるという感じですね。
多分……。(無料テーマしか持ってないのでよくわかってない←)
それはさておき、追加CSSとは、「現在のテーマをちょっと変えたいなー」と思った時にCSSにちょちょちょーーいと書き加えることで、画像の大きさやマーカーの下線、まとめボックス的なものを実装できるようになるんですね。
他にも、レイアウトを変えたいなーと思った時に、大体使うのはCSSですね。
2. 追加CSSを触るのちょっと待って
いや、触ったからといって、そんないきなりぶっ壊れることはあんまりないですし、全然いいっちゃいいんですけども。
ちょっと待ってください。(Just a moment と英語ではいうらしい)
でも、実は追加CSSに直書きする前にもっと安全にCSSの反映結果を試せるんですよね。
やっぱり、直書きして間違った時、間違った箇所探すのって嫌じゃないですか?
ctrl + z で一個前の動作に戻れたりしますが、それでもやっちまうときもありますよね。
そんな時に使えるのがデベロッパーツールです。

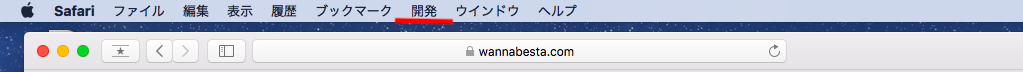
デスクトップの上のバーに書かれている「開発」をクリックします。(編集が下手ですまない….本当にすまない….)
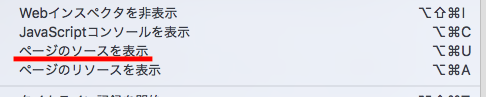
次に、「ページのソースを表示をクリック」します。

ちなみに、Macではcommand + option + Uを同時に押すと出ます。(windowsでは確かF12あたりです)
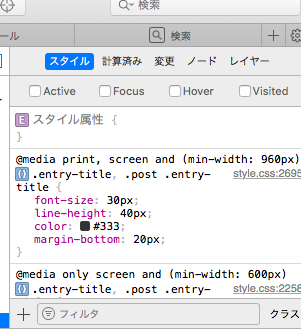
すると、こんな画面になります。

ソースコードを写していいのかわからないので、とりあえず映さないでおきますが、右上のスナイパーみたいな矢印を押すと、変更したい要素を選択できます。
左には、HTMLのソースコードが、右にはCSSのコードが表示されるので、自分が納得いくまでCSSを書き加えましょう。

その後、書き加えたCSSの四角いアイコンを選択して「ルールをコピー」を行い、追加CSSに追加したら、レイアウトの変更は完了です。
正直、自分で楽しむ分にはプログラムのまとまりや綺麗さなんてあまり関係ないので、とりあえずサイトを見た時に自分が納得いけばいいかなと思います。
こんな感じで、追加CSSの手順は終わりです。
ちなみにちなみに、ところどころでスクショを使っていますが、
Macではcommand + shift + 3で全体
command + shift + 4 で部分的なスクショ 部分的なスクショの状態でスペースキーを加えるとウィンドウ全体を選択してスクショすることができます(豆)。
というわけで、今回はこんな感じで終わろうと思います。
それでは、また。